Display Roles
Kita pernah membahas mengenai inline dan block pada modul HTML sebelumnya. Kita telah paham bahwa standarnya, tiap elemen HTML memiliki dua tipe yaitu block dan inline. Untuk lebih jelasnya berikut sifat - sifat yang ada pada elemen block dan juga inline:
inline element:
- Elemen HTML yang secara default tidak menambahkan baris baru ketika dibuat.
- Nilai lebar dan tinggi elemen inline sebesar konten di dalamnya, dan tidak dapat diubah.
- Margin dan padding hanya mempengaruhi elemen secara horizontal, tidak vertikal.
block element:
- Elemen HTML secara default menambahkan baris baru ketika dibuat.
- Jika tidak diatur lebarnya, lebar dari elemen block akan memenuhi lebari dari browser atau elemen yang menaunginya.
- Kita dapat mengatur dimensi dari elemen block.
- Di dalam elemen block, kita dapat menyimpan tag elemen HTML lainnya.
Dengan menggunakan properti display, kita dapat mengubah sebuah elemen inline menjadi block, begitupun sebaliknya. Dalam hal ini, properti ini juga dapat digunakan untuk menyembunyikan elemen yang ditampilkan.
Nilai dari properti ini dapat berupa:
- inline : digunakan untuk mengubah elemen block berperilaku seperti elemen inline.
- block : digunakan untuk mengubah elemen inline berperilaku seperti elemen block.
- inline-block : membuat elemen block tidak menambahkan baris baru ketika dibuat, namun tetap mempertahankan sifat lain dari elemen block.
- none : digunakan untuk menyembunyikan elemen dari halaman.
Properti ini banyak sekali digunakan dalam kasus dalam pembuatan navigasi. Biasanya navigasi dibuat menggunakan elemen list yang memiliki sifat block, sehingga item list selalu ditampilkan dalam baris baru. Dengan menggunakan properti display, kita dapat mengubah perilaku elemen list tersebut dengan menerapkan inline, sehingga item list dapat ditampilkan secara horizontal.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Display</title>
- <style>
- li {
- display: inline;
- margin-left: 5px;
- }
- </style>
- </head>
- <body>
- <ul>
- <li>Home</li>
- <li>Product</li>
- <li>About</li>
- <li>Contact</li>
- </ul>
- </body>
- </html>
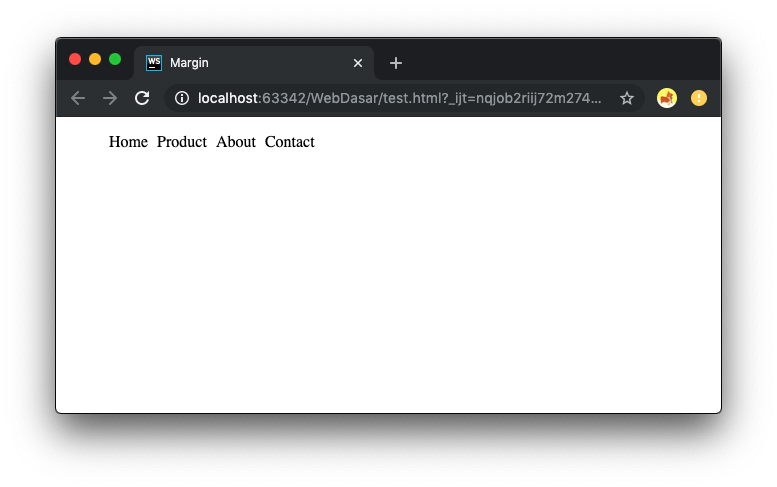
Jika berkas tersebut dibuka pada browser, maka akan tampak seperti berikut: