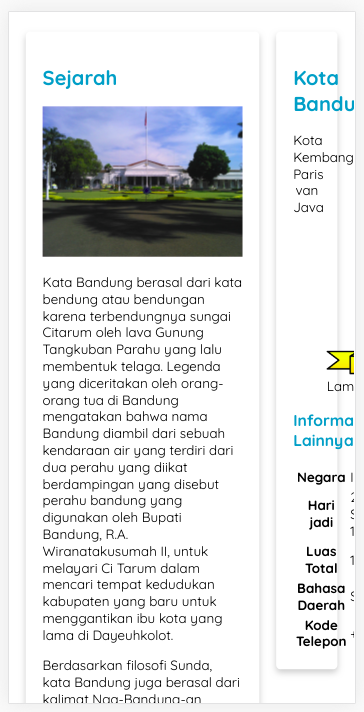
Walaupun sudah menetapkan meta tag viewport, tampilan pada mobile device belum baik, karena informasi yang ditampilkan pada elemen <aside> sulit terbaca.

Untuk mengatasi hal ini, CSS menyediakan sebuah fitur yang dapat kita gunakan untuk menentukan rule hanya pada ukuran viewport tertentu. Fitur tersebut dinamakan CSS Media Queries. Berikut contoh penulisannya:
- /* Rule yang dituliskan dalam block @media di bawah akan diterapkan pada device yang memiliki ukuran viewport di bawah 992px */
- @media screen and (max-width: 992px) {
- ........
- }
- /* Rule yang dituliskan dalam block @media di bawah akan diterapkan pada device yang memiliki ukuran viewport di bawah 600px */
- @media screen and (max-width: 600px) {
- ........
- }
Canggih bukan? Setelah mengetahui fitur media queries, kita dapat memperbaiki halaman profil dengan memindahkan elemen <aside> di bawah dari #content, hanya pada device yang memiliki ukuran layar kecil. Sehingga <aside> dapat menyesuaikan kembali lebarnya.
Untuk melakukannya kita buat elemen <aside> dan #content memiliki lebar 100% pada layar yang memiliki lebar viewport maksimal 1000px (nilainya dapat disesuaikan sesuai kebutuhan). Silakan tuliskan kode berikut pada style.css:
- @media screen and (max-width: 1000px) {
- #content,
- aside {
- width: 100%;
- padding: 0;
- }
- }
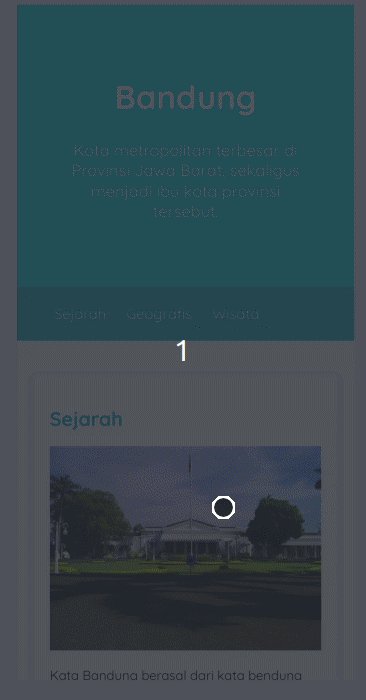
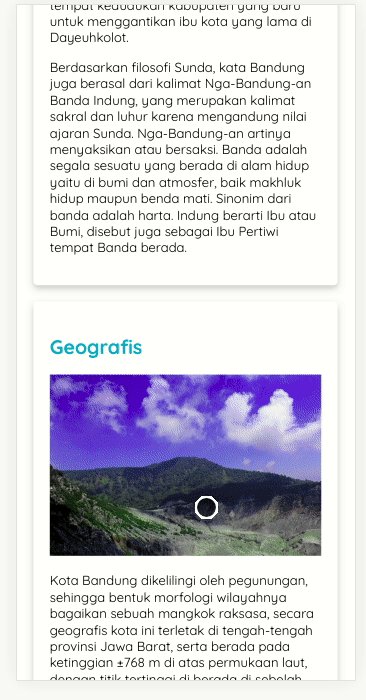
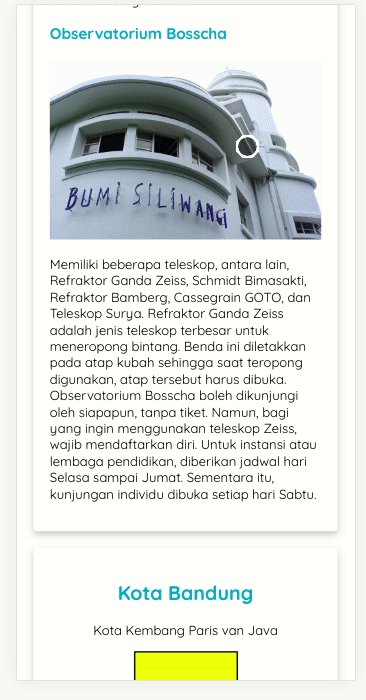
Dengan menerapkan media query, sekarang halaman profil dapat menyesuaikan tampilan ketika diakses oleh peranti mobile.

Selamat! Sampai dengan materi ini kita sudah dapat membuat sebuah website dengan tampilan yang menarik, Ingin paham lebih jauh tentang konsep responsive pada website? Anda bisa membaca artikel yang ada pada blog kami atau bisa membaca dokumentasi yang diberikan oleh Google mengenai ini.
