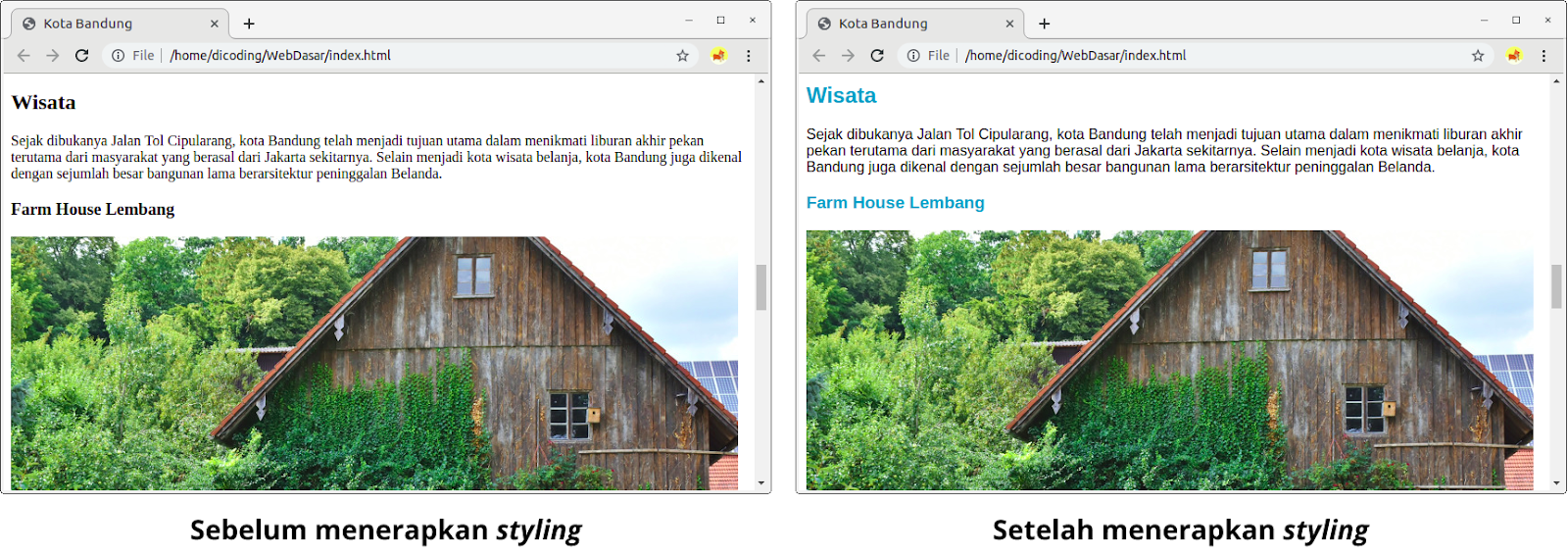
Pada modul pengenalan CSS kita sudah mencoba bagaimana mudahnya mengganti warna pada teks yang ditampilkan. Sejujurnya tidak ada lagi yang perlu kita bahas disini. Kita dapat dengan mudahnya mengganti warna teks dengan properti color.

Nilai dari properti color dapat berupa predefined color name atau sebuah numeric value dengan menggunakan RGB, RGBA, HEX, HSL, ataupun HSLA. Berikut sebagai contoh, seluruh elemen <p> akan diberi warna abu-abu (gray) dengan menggunakan beberapa cara yang ada:
- p { color: gray; }
- p { color: #666666; }
- p { color: #666; }
- p { color: rgb(102,102,102); }
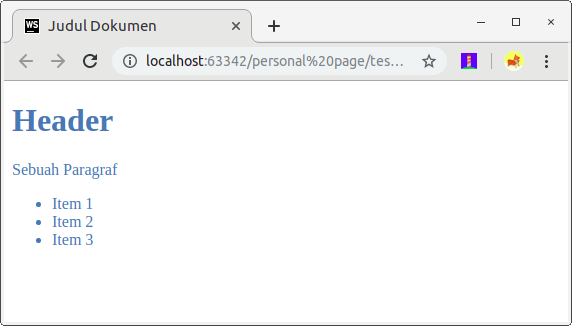
Properti color dapat diaplikasikan ke seluruh elemen yang ada pada HTML dan nilainya dapat diturunkan pada elemen turunannya. Jadi kita bisa mengubah warna teks pada seluruh dokumen HTML dengan menerapkan properti color pada elemen <body>, seperti ini:
- body {
- color: steelblue;
- }
Sehingga tampak seperti ini:

Background Color
CSS memperlakukan setiap elemen HTML seperti berada pada sebuah kotak (kita akan tahu lebih tentang ini pada pembahasan box model). Properti background-color dapat mengatur warna untuk background dari kotak tersebut.
Sama seperti text color, kita dapat menspesifikasikan warna yang dipilih dengan numeric values atau dengan predefined color name. Properti background-color akan bernilai transparan jika tidak kita tetapkan.
Kebanyakan browser menetapkan nilai putih sebagai standar untuk nilai background-color, tetapi nilai standar tersebut dapat pengguna ubah melalui pengaturan browser-nya. Maka untuk memastikan website kita memiliki tampilan background putih, kita dapat terapkan nilai background-color: white; pada elemen <body>.
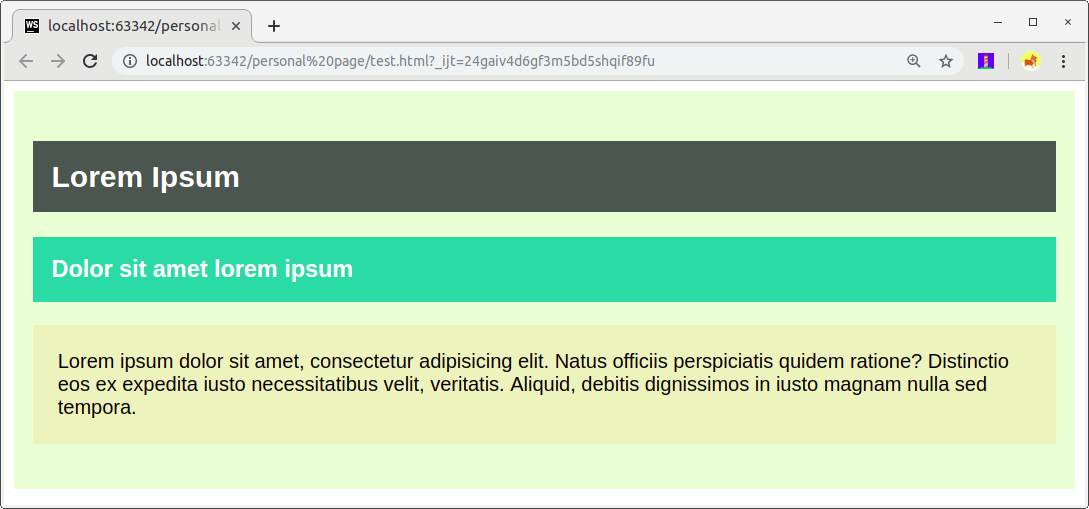
Biasanya kita juga menerapkan padding saat menetapkan background-color guna memberi jarak antara konten dan pinggiran kotak elemen.

- <!doctype html>
- <html lang="en">
- <head>
- <style>
- body {
- font-family: sans-serif;
- }
- div#content {
- background-color: rgb(200, 200, 200);
- padding: 20px 15px;
- }
- #content > h2 {
- background-color: #4c5450;
- padding: 15px;
- color: white;
- }
- #content > h3 {
- background-color: #60d0a8;
- padding: 15px;
- color: white;
- }
- #content > p {
- background-color: hsl(56, 62%, 85%);
- padding: 20px;
- }
- </style>
- </head>
- <body>
- <div id="content">
- <h2>Lorem Ipsum</h2>
- <h3>Dolor sit amet lorem ipsum</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus officiis perspiciatis quidem ratione? Distinctio eos ex expedita iusto necessitatibus velit, veritatis. Aliquid, debitis dignissimos in iusto magnam nulla sed tempora.</p>
- </div>
- </body>
- </html>
