Setelah kita mengetahui cara menerapkan tabel pada website, mari kita perkaya kembali konten pada halaman profil, khususnya konten pada elemen <aside> yang sudah kita buat. Kita akan menambahkan detail informasi dari kota Bandung seperti negara luas, bahasa daerah, dan kode telepon.
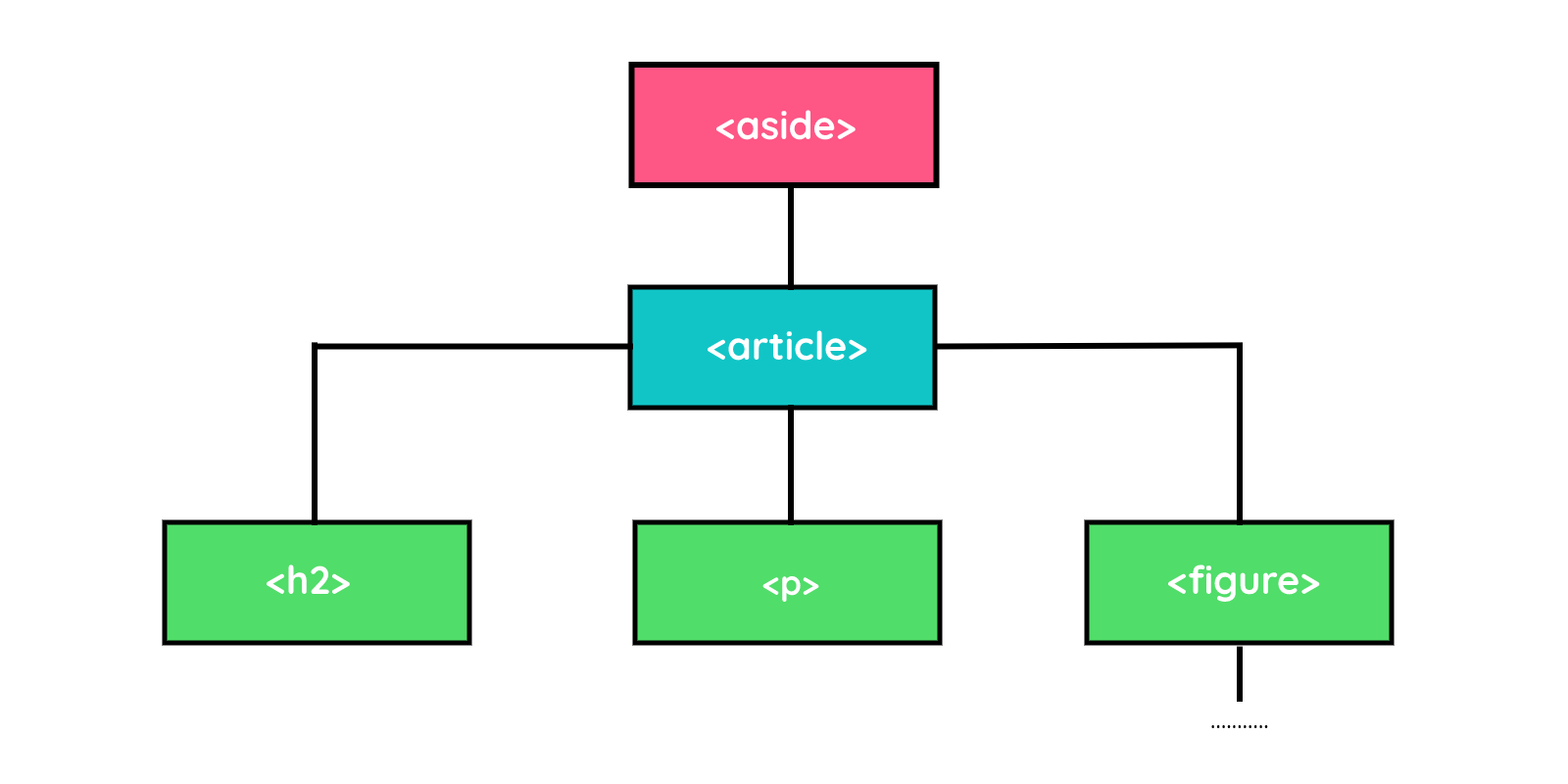
Tapi sebelum itu mari kita atur kembali struktur elemen yang di dalam elemen <aside> tersebut. Saat ini elemen <aside> memiliki struktur seperti ini:

Karena kita akan menambahkan konten lain, maka kita perlu mengelompokan kembali elemen yang ada di dalam elemen <article>. Kelompokan seluruh elemen yang ada pada elemen <article> saat ini sebagai header, dan buat elemen baru yaitu <section> setara dengan elemen <header> tersebut. Pada elemen <section> ini konten tabel akan ditempatkan. Silakan buka kembali berkas index.html, dan sesuaikan struktur elemen <aside> seperti berikut:
- <aside>
- <article>
- <header>
- <h2>Kota Bandung</h2>
- <p>Kota Kembang Paris van Java</p>
- <figure>
- <img src="assets/image/bandung-badge.png">
- <figcaption>Lambang</figcaption>
- </figure>
- </header>
- <section></section>
- </article>
- </aside>
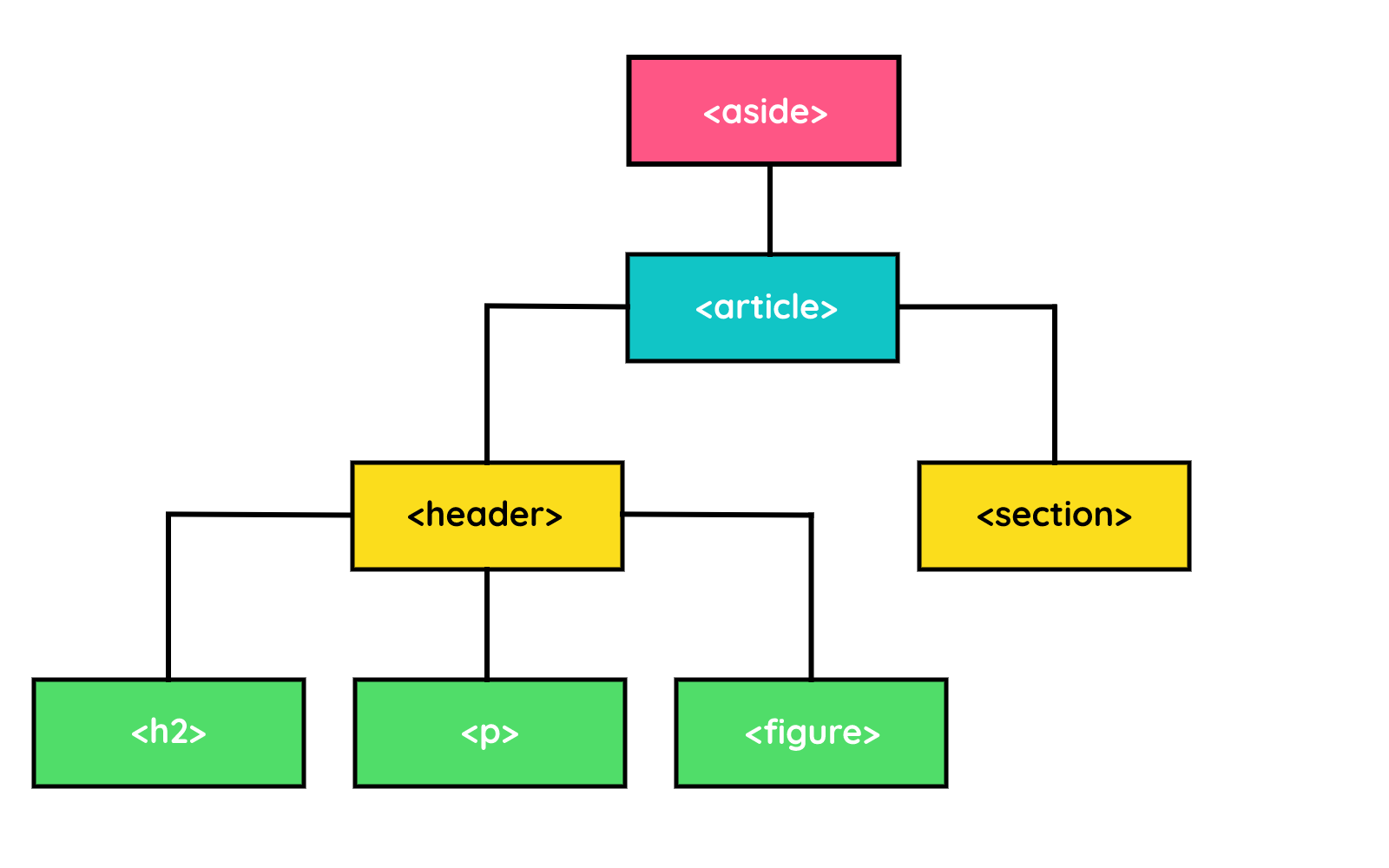
Sehingga struktur pada elemen <aside> akan menjadi seperti ini:

Selanjutnya pada elemen <section> kita masukan konten berikut:
- Informasi Lainnya
- Negara
- Indonesia
- Hari jadi
- 25 September 1810
- Luas Total
- 167.67 km2
- Bahasa Daerah
- Sunda
- Kode Telepon
- +62 22
Sesuaikan konten tersebut dengan menerapkan elemen yang sesuai, salah satunya gunakan elemen tabel untuk menampung sebagian kontennya.
- <section>
- <h3>Informasi Lainnya</h3>
- <table>
- <tr>
- <th>Negara</th>
- <td>Indonesia</td>
- </tr>
- <tr>
- <th>Hari jadi</th>
- <td>25 September 1810</td>
- </tr>
- <tr>
- <th>Luas Total</th>
- <td>167.67 km<sup>2</sup></td>
- </tr>
- <tr>
- <th>Bahasa Daerah</th>
- <td>Sunda</td>
- </tr>
- <tr>
- <th>Kode Telepon</th>
- <td>+62 22</td>
- </tr>
- </table>
- </section>
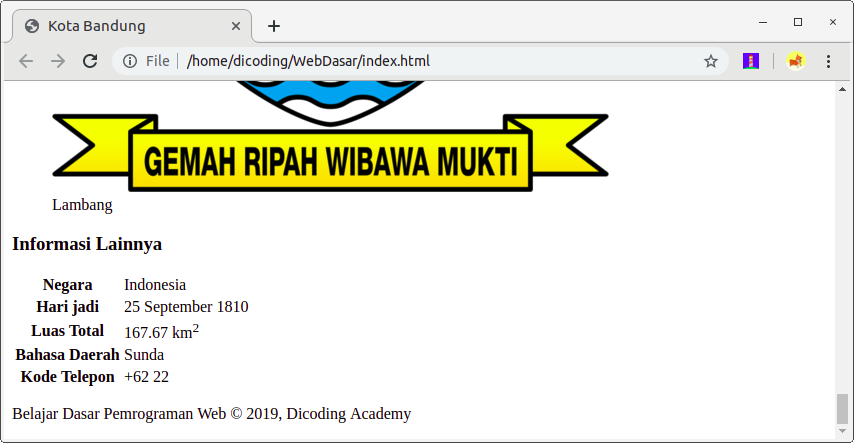
Maka pada browser akan tampak seperti gambar berikut: