Setelah mempelajari penerapan list pada HTML, sekarang kita coba terapkan elemen gambar konten yang terdapat di halaman profil yang sebelumnya sudah kita buat.
Sebelum menerapkannya, silakan unduh resource gambar yang digunakan pada latihan melalui tautan berikut: assets.zip
Pindahkan berkas yang sudah diunduh pada folder yang sama dengan berkas index.html.

Kemudian lakukan ekstraksi pada berkas assets.zip tersebut dengan melakukan Klik Kanan -> Extract Here.
Jika berhasil, akan terbentuk folder dengan nama assets. Sampai langkah ini, berkas assets.zip sudah tidak digunakan. Kita bisa menghapusnya.

Pastikan di dalam folder assets -> image terdapat empat berkas gambar yang akan kita gunakan pada latihan.

Silakan buka kembali berkas index.html pada teks editor. Tambahkan elemen gambar di bawah elemen heading sesuai kontennya masing-masing.
- <body>
- ……
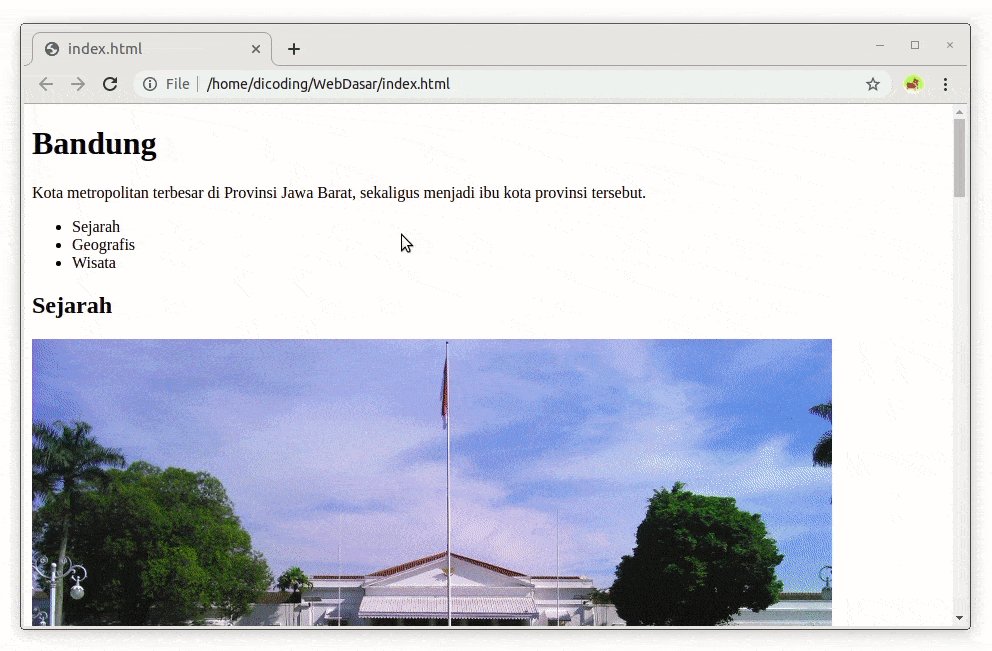
- <h2>Sejarah</h2>
- <img src="assets/image/history.jpg" alt="sejarah">
- …….
- <h2>Geografis</h2>
- <img src="assets/image/geografis.jpg" alt="geografis">
- …….
- <h2>Wisata</h2>
- …….
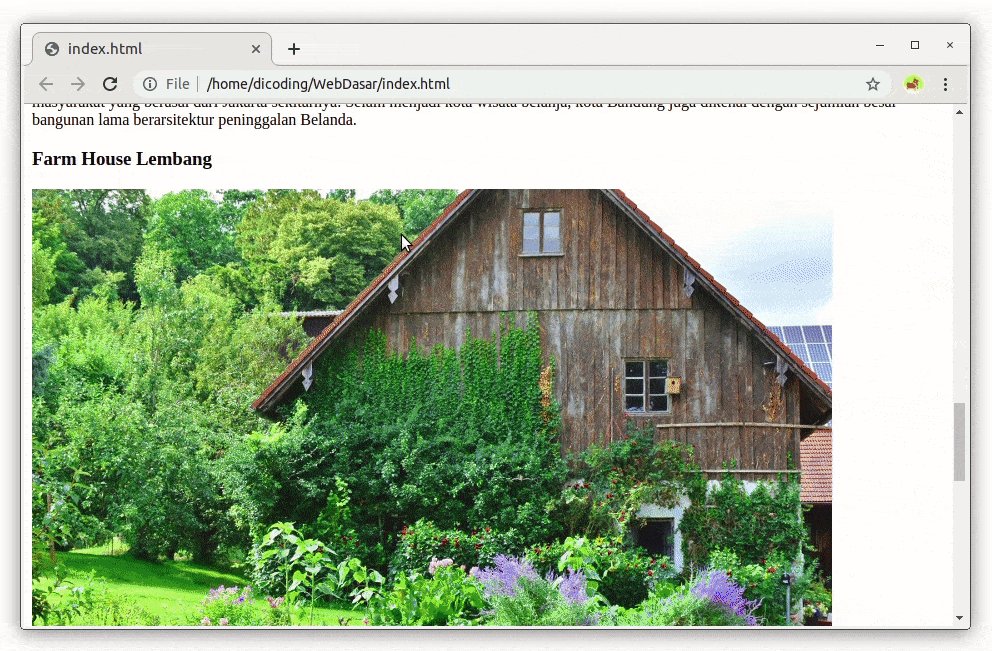
- <h3>Farm House Lembang</h3>
- <img src="assets/image/farm-house.jpg" alt="farm house">
- …….
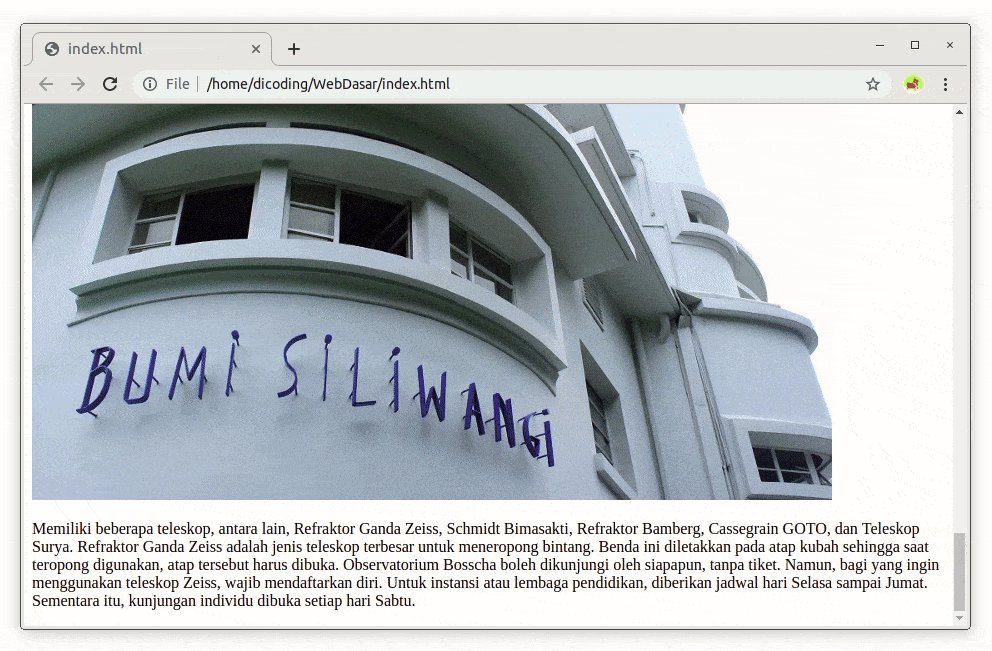
- <h3>Observatorium Bosscha</h3>
- <img src="assets/image/bosscha.jpg" alt="bosscha">
- …….
- </body>
Perhatikan penulisan nilai dari atribut src. Penulisan sedikit berbeda dengan yang telah kita pelajari. Penulisan alamat gambar tidak dimulai dengan https://www, karena kita menggunakan gambar lokal yang ada pada project kita. Sehingga untuk penulisan path-nya mengarah ke lokasi dari berkas gambar tersebut.
Setelah menambahkan elemen gambar, maka halaman akan nampak seperti ini pada browser.