Codelab Persiapan Asset
Pada modul ini, Anda akan menyiapkan asset-asset yang digunakan di proyek Academy seperti gambar, warna, menu dan teks.- Kita akan menyiapkan asset-asset yang akan digunakan selama proses pembuatan proyek Academy. Bukalah res/values/colors.xml, ubah dan tambahkan warna-warna berikut:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3B526B</color>
<color name="colorPrimaryDark">#FF2F3F51</color>
<color name="colorAccent">#FF5584</color>
<color name="colorImage">#13C5C6</color>
<color name="colorText">#3E3E3E</color>
<color name="colorTextSecondary">#6D767E</color>
<color name="colorTextTertiary">#EFEFEF</color>
<color name="colorAccentSecondary">#FF8FAF</color>
</resources> - Bukalah res/values/strings.xml, ubah dan tambahkan beberapa string berikut:
<resources>
<string name="app_name">Proyek Academies</string>
<string name="title">Title</string>
<string name="description">Description</string>
<string name="dateline">Dateline</string>
<string name="description_module">Deskripsi Modul</string>
<string name="example">Example</string>
<string name="start_learn">Mulai Belajar</string>
<string name="list_module">Daftar Modul</string>
<string name="home">Home</string>
<string name="bookmark">Bookmark</string>
<string name="menu_bookmark">bookmark</string>
<string name="next">Next</string>
<string name="previous">Previous</string>
<string name="last_seen">Terakhir dilihat</string>
<string name="message_undo">Batalkan menghapus item sebelumnya?</string>
<string name="message_ok">OK</string>
<string name="deadline_date">Deadline %s</string>
<string name="share_text">Segera daftar kelas %s di dicoding.com</string>
</resources> - Kemudian tambahkan beberapa gambar berikut:
- Gambar Bookmarked
Klik kanan di drawable → new → Vector Asset. Klik Clip Art, pilihlah gambar bookmark, ubah warnanya menjadi putih atau masukkan #FFFFFF dan beri nama ic_bookmarked_white. - Gambar Bookmark
Klik kanan di drawable → new → Vector Asset. Klik Clip Art, pilihlah gambar bookmark border, ubah warnanya menjadi putih atau masukkan #FFFFFF dan beri nama ic_bookmark_white. - Gambar Bookmark Selector
Klik kanan di drawable → new → Drawable resource file dan beri nama ic_bookmark_selector. Bukalah berkas tersebut dan ubah kodenya jadi seperti ini:<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" android:exitFadeDuration="@android:integer/config_mediumAnimTime">
<item android:drawable="@drawable/ic_bookmarked_white" android:state_selected="true" />
<item android:drawable="@drawable/ic_bookmark_white" />
</selector> - Gambar Circle
Klik kanan di drawable → new → Vector Asset. Klik Clip Art, pilihlah gambar brightness1, ubah warnanya menjadi hitam atau masukkan #000000 dan beri nama ic_circle_black. - Gambar RefreshKlik kanan di drawable → new → Vector Asset. Klik Clip Art, pilihlah gambar refresh dan beri nama ic_refresh_black.
- Gambar Broken Image
Klik kanan di drawable → new → Vector Asset. Klik Clip Art, pilihlah gambar broke image dan beri nama ic_broken_image_black. - Gambar LoadingKlik kanan di drawable → new → Drawable resource file dan beri nama ic_loading. Bukalah berkas tersebut dan ubah kodenya jadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="-1dp"
android:drawable="@color/colorTextTertiary"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<item
android:bottom="10dp"
android:drawable="@drawable/ic_broken_image_black"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</layer-list> - Gambar LoadingKlik kanan di drawable → new → Drawable resource file dan beri nama ic_error. Bukalah berkas tersebut dan ubah kodenya jadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="0dp"
android:drawable="@color/colorTextTertiary"
android:left="0dp"
android:right="0dp"
android:top="0dp" />
<item
android:bottom="10dp"
android:drawable="@drawable/ic_broken_image_black"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</layer-list> - Gambar Share
Klik kanan di drawable → new → Vector Asset. Klik Clip Art, pilihlah gambar share dan beri nama ic_share_blue.
Kemudian bukalah berkas tersebut dan ubah warnanya menjadi biru. Dari:android:tint="#FFFFFF"menjadi:android:tint="@color/colorPrimary" - Background ButtonKlik kanan di drawable → new → Drawable resource file dan beri nama bg_button. Bukalah berkas tersebut dan ubah kodenya jadi seperti ini:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="@color/colorAccent" />
<corners android:radius="6dp" />
<padding android:left="4dp" android:right="4dp" />
</shape>
</item>
<item>
<shape>
<solid android:color="@color/colorAccent" />
<corners android:radius="8dp" />
<padding android:left="4dp" android:right="4dp" />
</shape>
</item>
</selector> - Background Button Disable
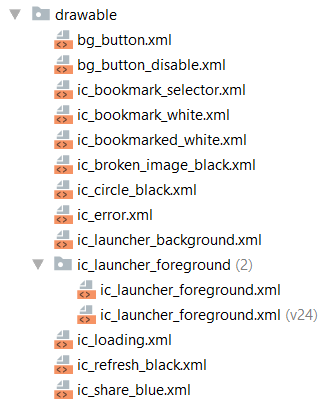
Klik kanan di drawable → new → Drawable resource file dan beri nama bg_button_disable. Bukalah file tersebut dan ubah kodenya jadi seperti ini:<selector xmlns:android="http://schemas.android.com/apk/res/android">Setelah membuat asset gambar tersebut, maka seperti ini file drawable yang ada di proyek Academy:
<item android:state_pressed="true">
<shape>
<solid android:color="@color/colorAccentSecondary" />
<corners android:radius="6dp" />
<padding android:left="4dp" android:right="4dp" />
</shape>
</item>
<item>
<shape>
<solid android:color="@color/colorAccentSecondary" />
<corners android:radius="8dp" />
<padding android:left="4dp" android:right="4dp" />
</shape>
</item>
</selector>
- Gambar Bookmarked
Bagaimana? Dengan ini Anda sudah menyiapkan asset-asset yang digunakan untuk proyek Academy. Sudah siap untuk ke tahap selanjutnya? Modul selanjutnya akan lebih seru lagi, tetap semangat!

